BILL
Brand Social
Content
Bill.com went through a visual rebrand and renamed to BILL, following the acquisitions of Invoice2go, Divvy, and Finmark. I joined BILL through my previous company, Invoice2go. My role in the in-house creative studio was to design organic content to fulfill brand marketing initiatives.
In this portfolio page, I included lots of work that served as exploration while our new visual brand identity system was evolving. I labeled this by approved / not approved. I thought it was fun to share the explorations I created even if they weren't something we moved forward with.
Design Manager: Andy Barker
(Re)Brand Design: Brock Beeson & Team
Illustration: Adam Eastburn
Art Direction, Brand Design: Trish Zielke
Motion Design Mentor: Zach Ferdman
Collaboration: Marissa Lindley, Shepherd Brown
Curatorial Collaboration: Rachel Pennock
Design Automation: Dakota Corbin
Social (Re)Brand Launch — Public announcement of the company's visual rebrand, renaming from Bill.com to BILL
We created a series of Linkedin and Instagram social posts to build awareness and excitement for the rebrand!
Here is our Linkedin post announcing the company's renaming and rebrand!


BILL End of Year 2022 Video (Storyboard Animation Concept, Not approved) — Style frames and visual development for a company "wrapped" video, not approved due to redacted brand messaging - but still fun to look at. :) This is a creative concept that set out to explore the new BILL brand system and share 2022 highlights, product updates, and more.








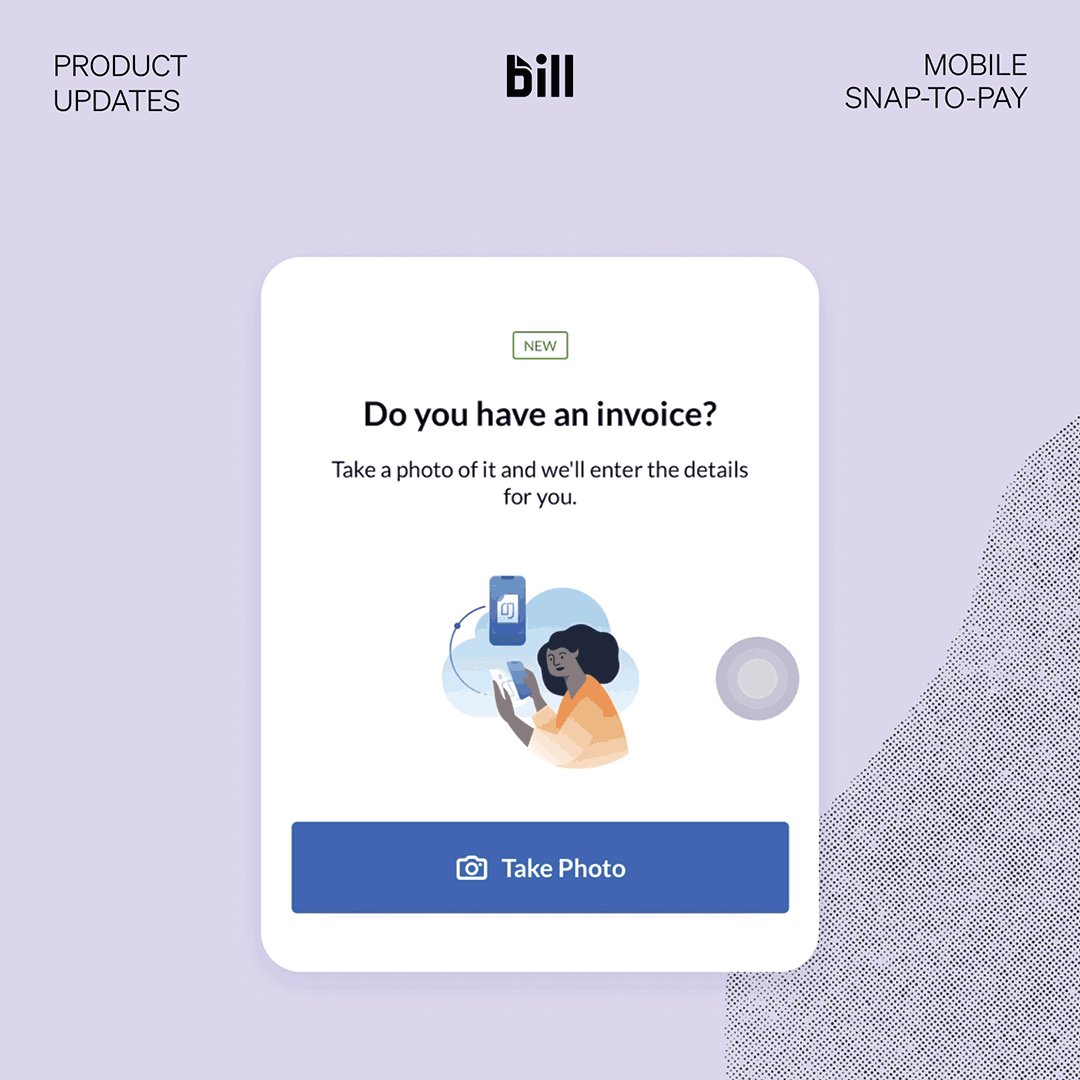
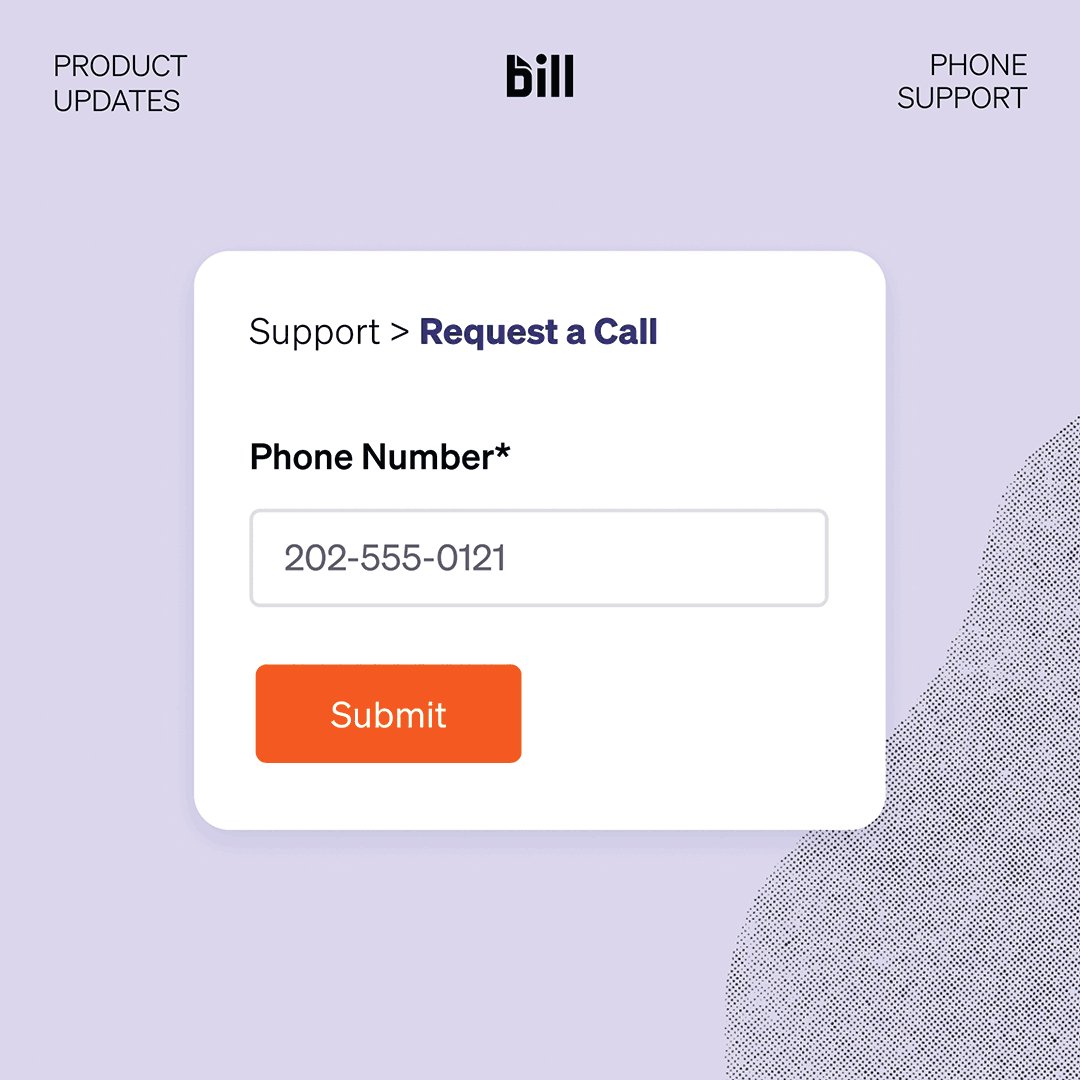
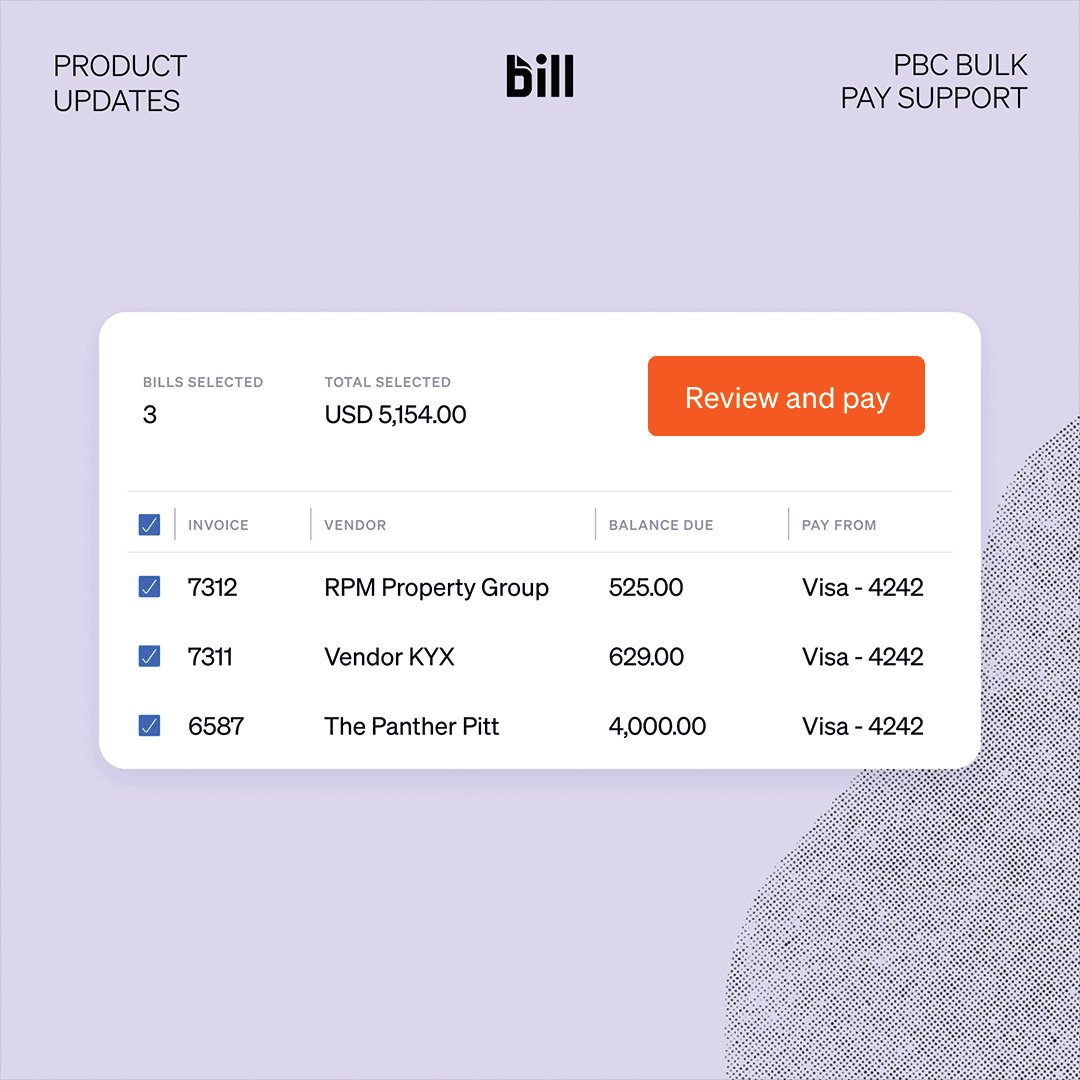
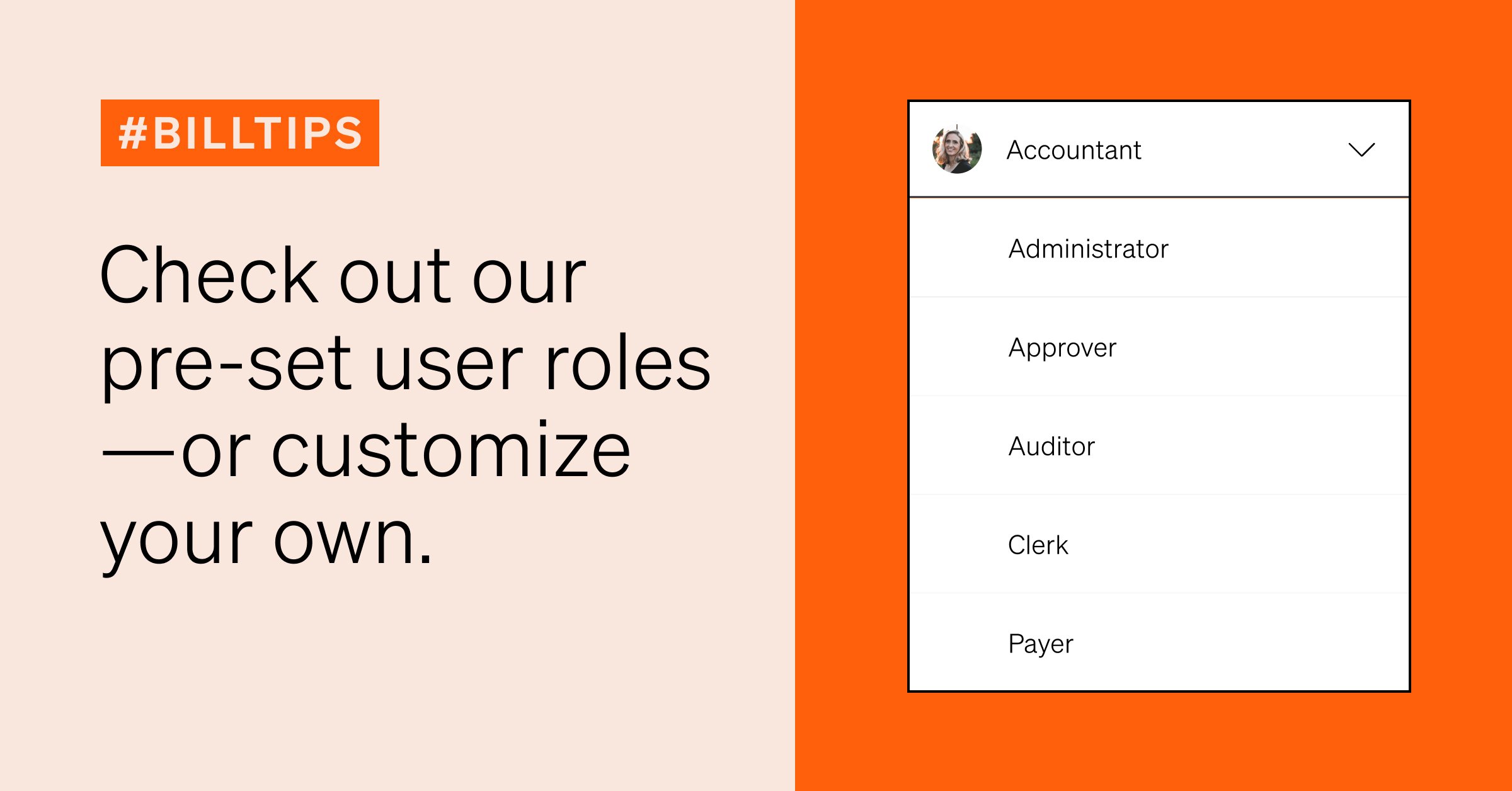
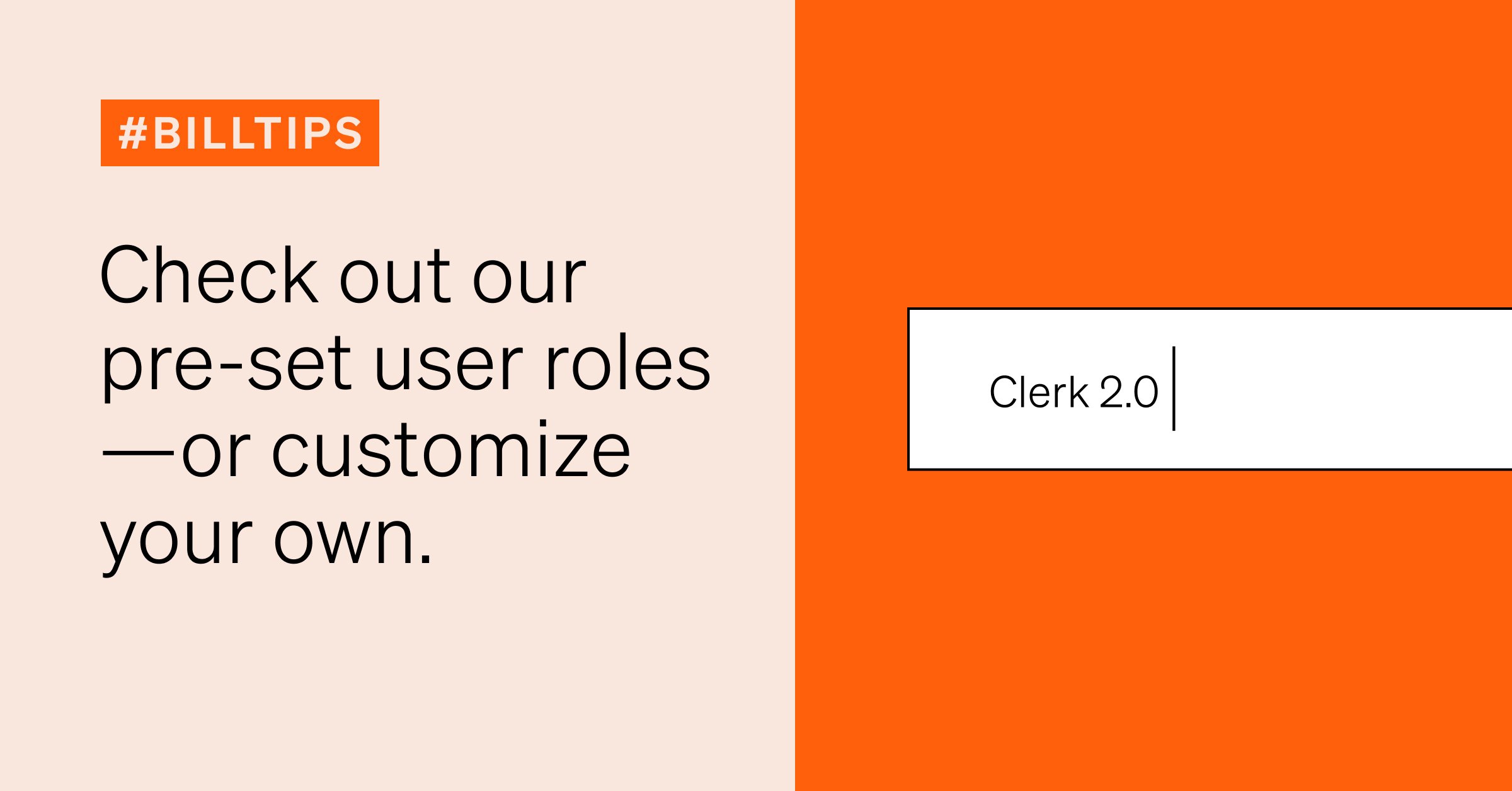
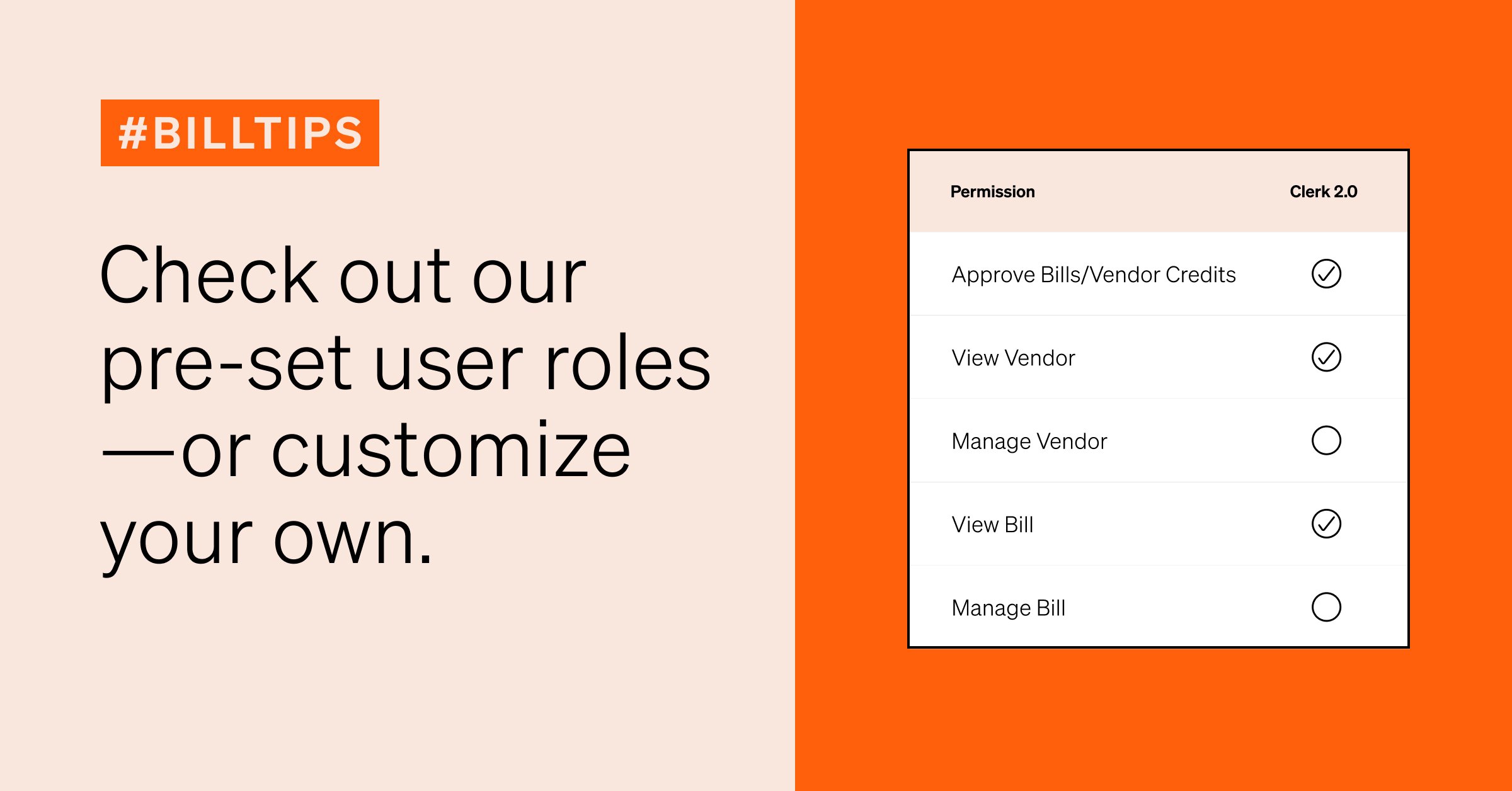
BILLTips — (Approved, Published) Each month, we designed a series of product tips to share with users on social media called #BILLTips. We collaborated with our brand copywriters to create step-by-step tutorials, and displayed this information alongside a simplified UI animation of the BILL software.
See our Sync Status #BILLTips post on Linkedin
—
Social Strategy: Lewis Haidt, Amy Fan




BILLTips Exploration — (Concept, Not approved) A visual design concept exploring how the content of the #BILLTips series could be communicated in a puzzle-like way with the UI button components interlaced with the instructional copywriting. I intended for this design to be animated, but didn't end up moving forward with this direction.
—
Collaboration with copywriters Melissa Pandika and Daniel Ward

BILLTips Preliminary Studies — (Preliminary Concept, Not approved) My initial animation concept was to feature a "highlighter" stroke to call attention to details in the instructional copy. Formatted for Linkedin/Twitter, IG Feed, and IG Stories.
See our User Roles #BILLTips Instagram post



BILL Hiring Cards — (Approved, Published) I designed a template for BILL's Linkedin that promotes open roles at the company. The Figma template exists so that stakeholders can easily edit the job title, location, sub-description, and color for ease in posting. This template builds brand awareness as people engage with the hiring posts on Linkedin.
—
Design automation in Figma implemented by Dakota Corbin

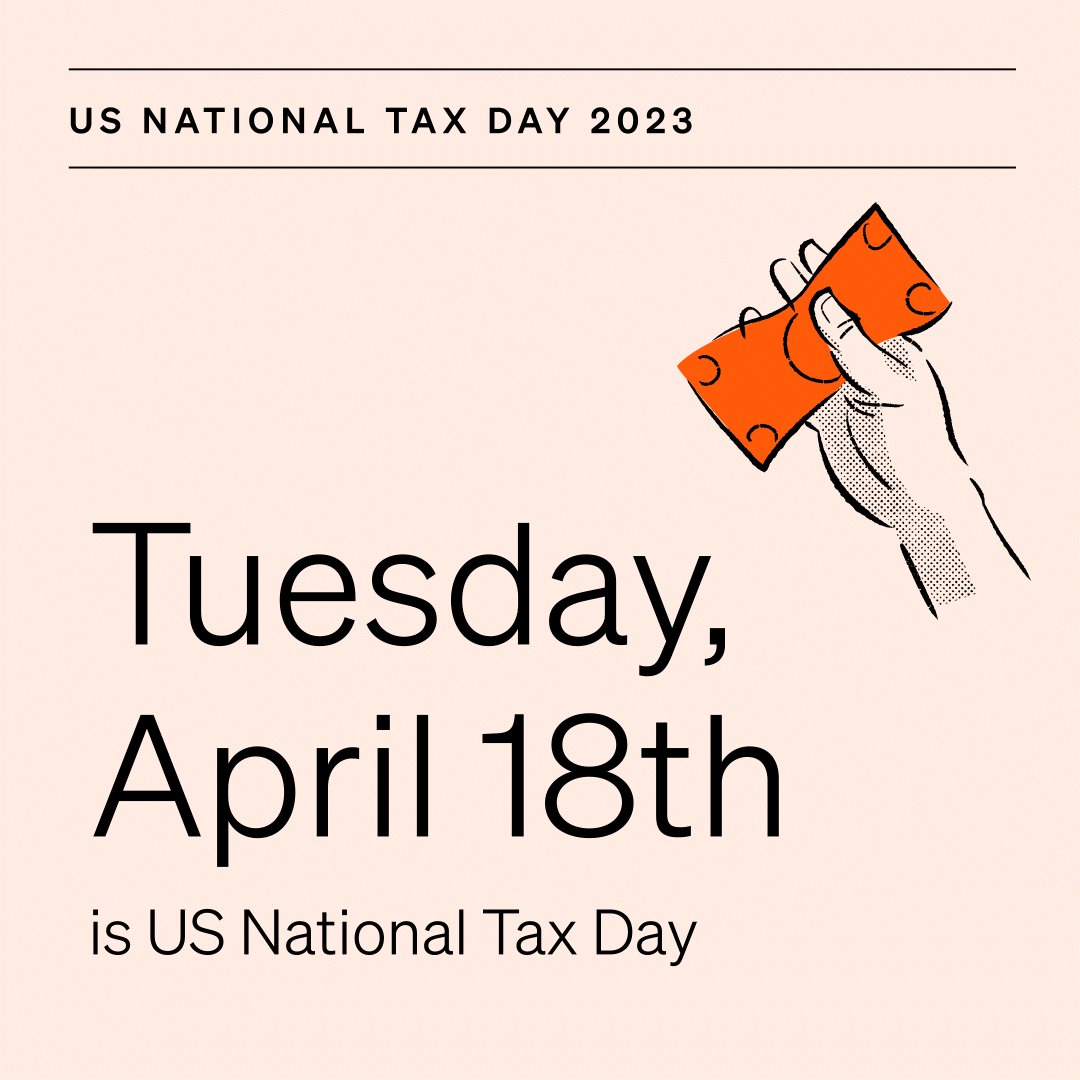
BILL Tax Season Editorial — (Approved, Published) I created content with subtle animation to drive traffic to BILL's Quarterly Tax Season blog. This is a sample of a larger content design system that was built collaboratively to drive traffic to BILL's blog.
See our National Tax Day post on Linkedin
—
Spot Illustration: Adam Eastburn
Copywriting: Daniel Ward





BILL Referral Paid Ads (Creative Exploration, Not approved)
Referral Ads
—
Spot illustration: Adam Eastburn
Design collaboration: Rachel Pennock
(Animation by me!)


BILL Social Content (Motion Exploration, Not approved)
—
Motion design studies for our brand content template system featuring various content categories: product updates, finance editorial and more. These were not approved, but served as brand exploration.
I ended up using these explorations to create our social posts for Trans Day of Visibility and Martin Luther King Jr. Day
Brand Art Director: Trish Zielke





